Monthly Archives: December 2015
28/12/15 Analyzing Comics 101: Rhetorical Framing
I drafted this blog post back in 2015. A version of it ended up in my 2017 book Superhero Comics, before my layout analysis evolved further in my 2021 Creating Comics: A Writer’s and Artist’s Guide and Anthology (co-written with Leigh Ann Beavers based on our college course) and then in my 2022 The Comics Form: The Art of Sequenced Images.

In 2022, I summed things up this way:
“All framed images can be analyzed rhetorically since there is always a relationship between content and frame. Framing rhetoric divides into three categories: “the placement of the subject in relation to the center of the frame (centered or off-centered); the aspect ratios of the frame and the subject (symmetrical and asymmetrical); and the frame and subject size relationship (proportionate, expansive, and cropped or broken)” (Gavaler 2018: 215). Also, frame and subject may align horizontally and vertically, or they may diverge (for example, with the subject filling the frame diagonally because the subject’s ground is tilted relative to the rectangle of the frame). Frame and subject also may or may not each align with the horizontal and vertical edges of a rectangular page.”
Adding:
“Like viewpoint, framing produces a range of semi-representational qualities by placing a subject in relation to the frame which does not exist in the diegesis. Images often follow what Tversky calls “a center–periphery organization,” where subjects at or near the center area of an image appear more significant than subjects that are off-centered or cropped (2010: 509). Subjects that appears to break and therefore protrude beyond a drawn frame also gain significance, an effect relatively common in the comics medium but impossible in film since the edge of a film image is an actual edge and not a drawn frame. The relationships between multiple subjects depicted within a single image are similarly affected, since a centered figure will seem significant relative to an off-centered or cropped figure.”
In 2021, I focused on framing from an artist’s perspective, identifying two main approaches:
The first section of student examples features images with frames that match the subject’s proportions. That tends to be the default setting. We tend to draw tall figures in tall frames and wide figures in wide frames. That’s fine, but the uniformity can get boring. So find interesting contradictions, ways that the frame and the subject can be mismatched instead. If the figure is wide, what happens when you use a tall frame? Either you have to crop the subject or you have to shrink it, creating additional space within the frame to fill with additional subject matter, expanding background or surrounding content. You can misalign too, using the frame to crop content that could be centered but isn’t.
The second section includes a range of intentionally mismatched framing choices. They all appeared in our students’ comics, so they are mismatched for specific reasons—often to convey a negative connotation in the story situation. A centered, proportionately framed subject creates an impression of balance and control. De-centered, cropped, and disproportionately framed subjects seem less balanced and less in control. Choose accordingly.
And I originally wrote here in 2015:
In his Comics and Narration, comics theorist Thierry Groensteen describes “regular page layout,” meaning pages with rigid panel grids, and “rhetorical layout, where the size (and sometimes the shape) of each frame is adapted to the content, to the subject matter of the panel”. Groensteen goes on to discuss relationships of panels to each other, especially “irregular” layouts that have “no basic structure,” but he does not relate them to subject matter. So his “rhetorical” layout may be the same as any “irregular” layout.
However, Groensteen’s definition—the size and the shape of a frame is adapted to its content—does describe an essential type of framing. In fact, it defines all types of framing, since a frame always has some sort of relationship to its subject matter. This is true whether panels follow a rigid grid or vary radically, because the frame-subject relationship has to be analyzed one panel at a time.
Comics theorist Benoit Peters also describes layouts in terms of panel and content relationships, arriving instead at four categories: 1) conventional, in which panels are all the same size and shape regardless of content; 2) decorative, in which panels vary in size and shape but not in relation to content; 3) rhetorical, in which panels vary in relation to content action only; and 4) productive, in which panels vary in relation to content in general. But again, since the size and shape of a panel always relates somehow to its content, the four categories are misleading. A frame could be all four simultaneously—or at least conventional, rhetorical, and productive, since only decorative stipulates that a frame is unrelated to subject. But it is unclear in what sense form and content could not be related since content exists only in form. Peters is instead describing a creative process in which an artist selects a layout in advance and then adapts content to it. After the page is drawn, however, the layout cannot be “decorative” any more than a sonnet’s meter and rhyme schemes can be said to decorate its words. Form and content are inseparable.
To analyze framing then, we need to divide two overlapping issues. The size and shape of a frame may relate to its subject. And the size and shape of a frame may relate to other frames. If a frame is larger than all other frames on the same page so that its subject is emphasized over the subjects of the smaller frames, that is an effect of layout. But the apparent size of a subject in relation to its frame is independent of layout. This is an effect of individual framing only. Analysis then requires two approaches:
Layout rhetoric: how a layout of multiple frames relates the subject matter of each frame to each other. As discussed in the previous section, any framing quality that distinguishes a frame from other frames also distinguishes its content.
Framing rhetoric: how a frame relates to its subject matter. Framing may be broken down into two broad categories according to the aspect ratios of the frame and subject (symmetrical and asymmetrical) and five subcategories according to frame and subject sizes (proportionate, expansive, abridged, misaligned, broken).
Symmetrical framing: the proportional relationship between the frame’s height and width (its aspect ratio) matches the aspect ratio of the subject. Although the frame and subject may be very different shapes (for example, a human form with extended limbs within a rectangular frame), measuring from the subject’s furthest points produces roughly the same ratios.
Symmetrical and proportionate: the subject and frame have similar ratios, and the subject fits inside the frame. Because content and frame are balanced, the effect draws no attention to their relationship and so appears neutral. This is the default framing style in superhero comics. A frame-subject relationship is significant to the degree that it varies from this norm.
Symmetrical and expansive: the subject and frame have similar ratios, but the subject matter is smaller than the frame, so the panel includes surrounding content. The effect is spacious.
Symmetrical and abridged: the subject and frame have similar ratios, but the subject is larger, so the frame appears to crop out some of the subject. The effect is cramped, as if the frame is too small.
Symmetrical and misaligned: although the subject and frame have similar ratios and the subject appears as if it could fit the frame, the frame appears to crop out some of the subject while also including surrounding content. The effect is of a misaimed camera.
Symmetrical and broken: the subject and frame have similar ratios, but the subject is larger, with elements of the subject extending beyond the frame. The framing would be misaligned if the subject stopped at the frame edge. The frame-breaking elements are often in movement or otherwise expressing energy, implying that the subject is more powerful or significant than the frame.
Asymmetrical framing: the frame and the subject have different aspect ratios.
Asymmetrical and proportionate: although the subject fits inside the frame, because of their dissimilar ratios the panel also includes surrounding content along one extended dimension.
Asymmetrical and expansive: because the subject is smaller than the frame, the panel includes surrounding content, and because of their dissimilar ratios, the panel also includes additional surrounding content.
Asymmetrical and abridged: the subject is larger than the frame in one dimension, creating the impression of the frame cropping out content, and because of their dissimilar ratios, the panel also includes surrounding content along one extended dimension. The effect is an image placed in the wrong shaped panel.
Asymmetrical and misaligned: although the subject appears as if it could fit inside the frame, the frame appears to crop out some of the subject while including some surrounding content; and because of their dissimilar shapes, the panel also includes additional surrounding content. The effect is of a misaimed camera.
Asymmetrical and broken: the subject is larger than the frame, with elements of the subject extending beyond the frame edge; because of their dissimilar ratios, the frame-breaking elements further emphasize imbalance.
An image may also be unframed. If unframed, an image may use surrounding panel frames as a secondary frame. An unframed image also implies a symmetrical and proportionate frame by remaining inside the undrawn borders. Multiple implied frames may appear in a single row. Interpenetrating images eliminate the illusion of implied frames by combining two or more unframed images so that elements appear to overlap. A content element of one image may serve as a framing line for an adjacent image, making a diegetic frame. Finally, if a frame contains only words, it is a caption panel, which tend to be smaller and subdivided from larger panels. Secondary frames, implied frames, diegetic frames, interpenetrating images, and caption panels may be analyzed in the same rhetorical relationships of size and aspect ratio as drawn frames.
Because a majority of comics, including essentially all superhero comics, are drawn in a naturalistic mode, framing also creates three-dimensional effects through reader perspective or point of view. Where frames establish an image’s height and width, perspective creates an illusion of depth. An image is often divided into three planes of increasing distance: foreground, middleground, and background. In superhero comics especially, an artist may foreshorten a subject or part of a subject, making it appear to be closer to the reader by disproportionately expanding its dimensions. Generally, the subject is more significant the closer it appears. Subjects on the same plane will more likely appear equal. This is partly because closer subjects typically occupy more image space, though larger, more distant subjects that occupy more image space may also appear more significant than smaller, nearer subjects.
Angle of perspective may also influence a reader’s perception, altering a subject’s significance by looking upward, parallel, or downward. A subject drawn higher in the image space and so above another subject may appear more significant too, and generally the more centered a subject it the more important it is, while off-centered subjects may seem literally and figuratively marginal.
Finally, consider image and frame orientation. The depicted plane may be parallel with the frame, or it may be tilted. Because parallel framing is the norm, tilted framing may create a sense of disorientation. In rare cases, the plane may be so tilted as to be perpendicular (see The Authority and House of M). Frames are also typically drawn as rectangles parallel with the page edges, but they may also be tilted or perpendicular in relationship to the page.
That’s all really abstract, so check out some examples:

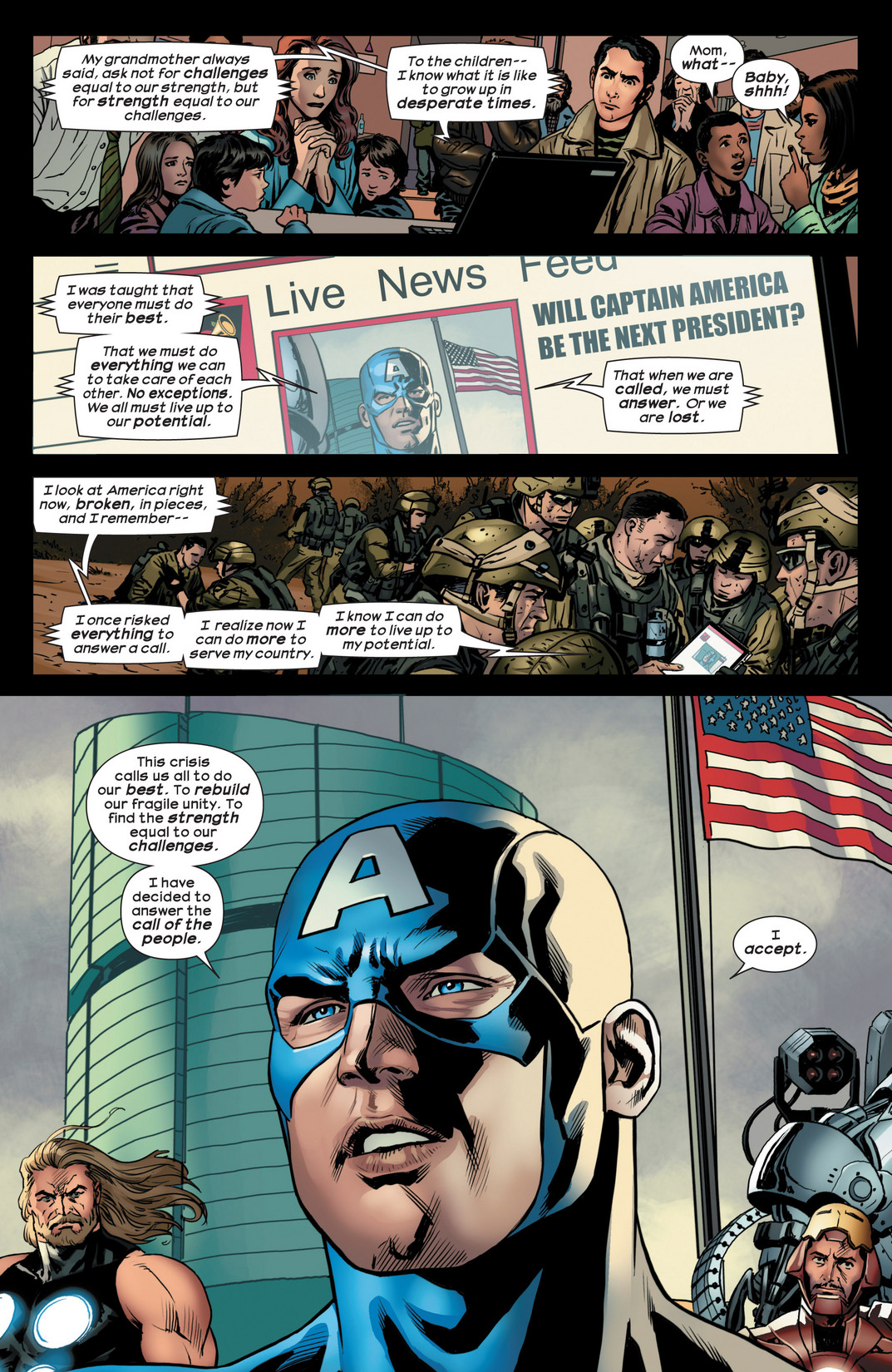
Nick Fury’s body fits inside the full-height column but intrudes into the second column. The unframed panel is symmetrical and broken.

With the exception of the top right close-up (which is asymmetrical and misaligned), each panel shows Beast’s whole (or nearly whole) body, which is drawn to fill the shape of the panel, and so is symmetrical and proportionate.

Wolverine’s body, however, does not entirely fit; his feet, part of his arm, and the top of his head are cropped. The column panel is symmetrical and abridged.

The top panel is asymmetrical and proportionate (because the two figures make a square not a rectangle, leaving a lot of space to the left and right). The second panel crops the face (part of the lower lip and both eyebrows are missing) but includes a lot of surrounding space, so it’s asymmetrical and abridged, as is the third. The last is symmetrical and proportionate.

The first panel is asymmetrical and proportionate (or partly misaligned depending on whether you consider his elbow primary content). The second column is drawn as if too thin to contain all of Flash’s face, so the panel is asymmetrical and abridged. The last is asymmetrical and proportionate.

The top panel is asymmetrical and proportionate, with detailed elements of the wall in the foreground. The bottom left panel contains Spider-Man, but with ample additional space all around the figure, so that non-essential elements of the city landscape are included in the frame. The panel is symmetrical and expansive.

The bottom, page-width panel includes its two primary subjects, Batman and Alfred on the balcony behind him, but the angle and distance includes additional content, including the entire moon, distant buildings, and the wall below the balcony. The panel is symmetrical and expansive.

The second row includes a face with a corner of an eye and mouth cut off. The panel, however, is large enough to include those complete features, but the subject has been drawn off-center to produce the cropping effect. The panel is symmetrical and misaligned.

The face in the bottom left panel is cut off at the mouth, even though the subject matter could be drawn higher in the panel to include the entire mouth. The panel is symmetrical and misaligned.

The top right panel content could be composed to include Cyclops’ face, but instead his head is more than half out of frame. The panel is asymmetrical and misaligned.

The top panel is wide like the subject matter of the street and so is symmetrical and proportionate. The subject matter of the second frame (the heads of the passenger and the driver visible through the car window) fit the frame, but the frame shape extends to the left to include the reflection of a building in a backseat window, so the panel is asymmetrical and proportionate.
 ,
,
The width of the second panel of “Avengers Mansion” also includes several distant buildings, the front yard, and fence–elements included as if the wide panel shape requires a view of more than the primary subject of the mansion front. The panel is asymmetrical and proportionate.

Not only is the subject of the Hulk much smaller than the frame, the frame itself is shaped so that it must include more than the subject. The panel is asymmetrical and expansive.
The shape of the full-width panels of the second and third rows extend beyond the subject of the two figures. The panels are asymmetrical and expansive.

Batman’s leg extends beyond the frame, as if his movement was too fast for the frame to capture. The hand in the final frame also breaks the panel border, again emphasizing action. The panel is asymmetrical and broken.

Every panel of the fight scene but the last is symmetrical and broken. The last is symmetrical and misaligned, cutting off Bucky’s chin while leaving space above his head.

The second row begins with a symmetrical and expansive panel; the second panel is symmetrical and proportionate; and the third symmetrical and abridged. The sequence suggests physical and psychological intensification, but exclusively through framing since the Hulk’s expression remains essentially unchanged.

The first panel of a figure stepping through a door is symmetrical and proportionate. The next symmetrical and expansive panel includes its subject matter (the individuals in the classroom and the classroom itself) but also the darkened top of (presumably) a bookshelf. The spaciousness contrasts the cramped effect of the subsequent panels which are mostly asymmetrical and abridged, except for the second which is symmetrical and abridged.
And I’ll leave it at that for now, but expect further application in future blogs.
Tags: Thierry Groensteen
- Leave a comment
- Posted under Analyzing Comics 101, Uncategorized
22/12/15 The Rhyming Dead (Analyzing Comics 101: Page Schemes)
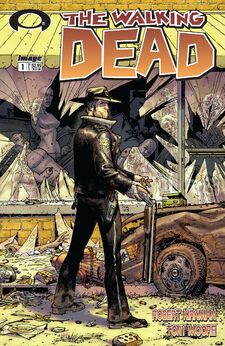
The Walking Dead Volume 1 “Days Gone Bye” is anti-feminist, anti-government, pro-gun, libertarian fantasy propaganda. So pretty much my opposite on the political spectrum. And yet I teach it every year in my first-year writing seminar. It helps that it pairs so well with George Romero’s Night of the Living Dead (which is nihilistic, anti-everything fantasy propaganda). It helps even more that I like the Walking Dead TV show so much. I always assign open essay topics, so I get a range of gender critiques, pro-family analysis, and (my favorite) the meaning of Rick’s hat. That one requires a deeper level of visual analysis, and that’s what I want to focus on today.
On a previous blog, I laid out my thoughts on layout, and now I want to apply them a little more systematically to one specific comic: The Walking Dead #1 (October 2003) by Robert Kirkman and Tony Moore. I’ll work through the issue page-by-page first, then follow up with a page scheme analysis: how the layouts of separate pages combine for issue-wide effects. I’m working with the general principle that pages have base patterns, and when those patterns repeat, their pages relate at a formal level (they visually rhyme) and so the content of those pages are connected too.
PAGE 1:

Those panel heights vary only slightly, so I would call it a regular 4-row layout, with top and bottom full-width panels. The bottom panel is also unframed and merges with the underlying page panel, giving it additional significance.
PAGES 2-3:


Full-page panel and a regular 3×3. Often a comic establishes a single base pattern, but the 3×3 contradicts the 4-row (and the implied 4×2) of page one. The full-page panel is ambiguous since it can divide into any layout pattern, and so it is an effective bridge between the two base patterns.
PAGES 4-5:


The regular 3-row begins with 3 panels, but then switches to a 2-panel bottom row that breaks the 3×3 pattern established on the previous page. The next page is also a 3-row, but since the top, full-width panel could divide into three panels, I’d say the page is still using 3×3 as its implied base pattern.
PAGES 6-7:


Another full-page panel (on the left side of the spread like the full-page panel of page two, so the positioning rhymes as well) and another regular 3-row with a top, full-width panel that implies a 3×3 base pattern, same as page five (which was also on the right side of the page spread, so another positioning rhyme).
PAGES 8-9:


And here Moore and Kirkman completely break any base patterning. The bottom row would suit a 3×3, but the top two-thirds shift to a regular 2-column layout, with the first column combing three panels to establish the reading path for the paneled second column (what I would call paired sub-columns). The next page then switches back to a regular 3-row. The top, full-width panel is unframed and merges with the underlying page panel which slowly darkens to black gutters, a motif continued on the next page.
PAGES 10-11:


Another atypical page, an irregular 3-row but now with a bottom, 4-panel row, which is a new layout element. Like the preceding page, the top, full-width panel is unframed and merges with the page panel which darkens to black gutters again. The next page returns to a regular 3×3, same as page three.
PAGES 12-13:


A regular 3-row and implied 3×3, since both the top unframed full-width panel and the middle framed full-width panel would divide accordingly. The implied 3×3 is further suggested by the actual 3×3 of the facing page.
PAGES 14-15:


Atypical again: an irregular 2-row. The bottom row partly evokes 3×3, but the panels are closer to half-page height, and they are also insets over the full-page panel image that dominates the top half of the page. The next page is a regular 3-row, though now with a bottom, 4-panel row (as first seen on page ten).
PAGES 16-17:


Two regular 3-row pages, with a total of three full-width panels, two 3-panel rows, and one 2-panel row. (That all black background at the bottom of 16 is interesting, but not part of today’s focus.)
PAGES 18-19:


More regular 3-rows, with three 3-panel rows, two full-widths, and one 2-panel. The second page repeats the exact layout of pages five and seven, with a top, full-width implying the 3×3.
PAGES 20-21:


Two more regular 3-rows with an implied 3×3 base. The first page repeats page nineteen, seven, and five, and the second partially echoes page fourteen (irregular 2-row), though here the top two-thirds of the page fit a 3×3 pattern by combining two implied rows into a single unframed panel. Also the bottom panels are insets over the full-page panel which darkens into black gutters–so close to page fourteen, but not an exact match, more of a slant rhyme.
PAGES 22-23:


The fifth iteration of a regular 3-row with a 3×3-implying top full-width panel. The second page’s 4-row also brings back the implied 4×4 of page one, now with black gutters.
PAGE 24:

Mostly a roughly regular 4-row, except the first panels of the first two rows are combined into a single sub-column, the only column seen since page eight. This is also the sixth page to include black gutters.
So how does any of this combine into any meaningful analysis?
Since well over half of the pages (fourteen or fifteen depending on how you feel about page twenty-one) are regular 3-rows, there’s a dominant base pattern. Eleven of those pages follow a flexible 3×3, and the two full-page panels can be added to that count too. Those two full-pages deserve special attention, rhyming the two formally largest moments in the narrative layout: Rick waking up for the first time after his apocalypse-triggering injury, and the first, apocalypse-signifying depiction of zombies. Pages fourteen and twenty-one are the next visually significant, with their top panels dominating more than half of their layouts: Rick being struck by a shovel, and a zombie appearing behind a fence. Frankly, the shovel shot seems a bit gratuitous to me since the moment is not that narratively important (a character-introducing misunderstanding patched up by the next page), but page twenty-one is key to Rick’s development since he learns not to waste a bullet by killing a zombie unnecessarily, setting up his character-defining mercy killing on the concluding pages. The two concluding pages also rhyme with page one, creating implied 4×2 bookends to the issue. The black gutter motif also begins on pages nine and ten, when the bicycling zombie is introduced, further linking to page twenty-one’s black gutters and harmless zombie.
And now that I look at those two half-page columns on pages eight and twenty-four again, I realize they are the only two times that Rick kills a zombie. Both times the zombie is beneath or below him, with its head lowest in the frame. An action-produced sound effect–WHUMP! and BLAM!–partially cover Rick both times too. But in the first panel Rick’s zombie-killing action is accidental, and his full body is shown upside down as he tumbles down the stairs. The second time it’s deeply intentional, and Rick’s full body is rigid and right side up–a complete visual and thematic reversal. Also, the first panel is unframed, and the second is framed by black gutters, further accentuating the contrast and perhaps suggesting the change in Rick’s mental state too–open naiveté to dark conviction? Those two sub-columns are formally unique, literally shaping their two equally unique narrative moments and so drawing a contrast that would be lost if the story were drawn in identically sized and shaped panels.
So the page scheme presents Rick’s character development in different ways than just the words and image content. There are other angles of interpretation available here (I’d tackle all of those top full-width panels next), but the point is that layout doesn’t simply transmit narrative. The formal qualities amplify the narrative, adding meanings and relating moments that in terms of story alone are not linked.
- Leave a comment
- Posted under Analyzing Comics 101, Uncategorized
14/12/15 Why Darth Vader is My Favorite Superhero

Okay, maybe not favorite, but as far as morally ambiguous asthmatic cyborgs go, Anakin Skywalker is at the very top.
If you doubt his superhero creds, do the checklist yourself. Superpowers? That lightsaber would be plenty, but he could also go head-to-baldhead with Professor X in a telekinetic wrestling match. Secret double identity? Vader/Skywalker is self-explanatory, and if it wasn’t a secret there’d be no Episode 5 shocker: “Luke, I’m your father!” Masked costume? Can’t get more masked than a grill-mouthed, aviator-lensed Samurai helmet. Plus he struts around in a cape.
Of course the main objection to Vader joining the Guardians of the Far Far Away Galaxy isn’t wardrobe or weapon related. It’s his mission: eradicate all Jedi knights, his Galaxy’s actual Guardians. In fact, it would seem to put him near the top of the supervillain roster, just under his evil mentor, Emperor Palpatine.
But Anakin was born with a larger mission: to bring balance to the universe. He is the highest manifestation of the Force, the immaculately conceived uber-child of the midi-cholorians, those symbiotic lifeforms that surge in the cells of all Jedis. In fact, he has the highest midi-cholorian blood count ever recorded, 20,000 per cell, eight times higher than the 2,500 of mere humans (yeah, I couldn’t stomach Episode One either).
So Anakin is the Chosen One, the guy foretold by ancient legend—basically King Arthur or a laser-wielding Jesus Christ. But what exactly does the prophecy mean? According to the Jedi, those evil Sith lords throw the Force off-balance and so it’s a Jedi’s duty to battle them. Thus the Chosen One would “destroy the Sith and bring balance to the Force.” Sounds good, but that’s not exactly the happy ending they got.
Episode Three wedges in the unfortunate phrase “the Jedi and then” between “destroy and “the Sith.” Does that mean the Force and its microscopic avatars are all metaphysical morons? Oops. Sorry about the annihilation of your entire Jedi Order. Our bad. Thanks for worshipping us though.
I think the Jedi read their prophecies through Jedi-tinted glasses. I think the Force was tired of them and the Sith see-sawing the universe on its back. A never-ending battle between good and evil is fun and all, but after 25,000 years maybe that Manichean match-up starts looking like the problem, not the solution. If war is the enemy, then all warriors, Sith and Jedi alike, are obstacles to peace.
So the Force took things into its microscopic hands, impregnated an unsuspecting slave woman, and released the biggest Force-wielding superhero of them all, letting him and his Sith boss slaughter every Jedi knight in existence, except for his first mentor who chops off three-quarters of his limbs while dunking him in a river of lava, after which his lying boss clamps him into a wheezing cyborg suit. That’s all in the fine print of the Chosen One job description.
Then the Force chills for a couple of decades, letting the Sith-administered Empire explode a few planets and whatnot, until the Chosen One gets around to offing mentor number two, plus himself in the lightning-discharging process, and so finally destroying the conveniently tiny two-guy Sith Order. End of all Force manifestations in the known universe. Balance Accomplished.
That is until the Empire of Disney assumed control of the Lucas Republic and released Darth Abrams on the Star Wars franchise. Episode Seven awakens the Force on December 18th, overturning all of Anakin’s brutally hard work. The guy sacrificed everything for the greater good, and now that little punk son of his, Luke, has been rebuilding the damn Jedi order, throwing the Force off-balance again? If I were a midi-cholorian, I’d be pretty pissed right now!
Although George Lucas originally said he had three trilogies in mind, he later admitted the third was less prophecy and more publicity. The catastrophically bad prequels were always more-or-less part of the implied backstory, but he just thought it sounded cool to say later sequels would parallel the actors’ actual ages. Thus Luke Skywalker and Mark Hamill are both 63 now. That’s adorable and all, but not exactly the premise for a three-film blockbuster extravaganza.
In other words, the Force and the creator of the Force both considered the story over. But director J. J. Abrams is a good choice for beating a dead sci-fi horse back to life. He yanked the Star Trek franchise back into existence too, even dragging the late Leonard Nimoy into his parallel continuum reboot. I expect no less from his reborn Star Wars.
Though I do hope he’s noticed that Mr. Hamill bears more than a little resemblance to Senator Palpatine these days. Could it be mere coincidence that the ex-Jedi has made a post-Star Wars career voicing animated supervillains, including that uber-Sith Lord, the Joker?
Sadly, the universe’s greatest superhero, Darth Vader, won’t be there to save the day again.

- Leave a comment
- Posted under Uncategorized
07/12/15 Analyzing Comics 101: Layout
I first drafted this post back in 2015, and much of it ended up in Superhero Comics (2017) — with new layout diagrams and other hopefully helpful additions. I’ve since revised the approach twice: first in Creating Comics (2021), which I co-authored with Leigh Ann Beavers based on the course we teach together, and then The Comics Form (2022) analyzes layout as a kind of secondary story-world (panels are like overlapping playing cards on an ambiguous surface). All three offer deep dives into visual analysis, but this is a good place to wade in first.

I updated my “Layouts & Paths” presentation for my Making Comics course again in spring 2023 — and so I’ll update this blog too by uploading the slides. I think they are visually self-explanatory, giving an overview of common layouts and the viewing paths through them.





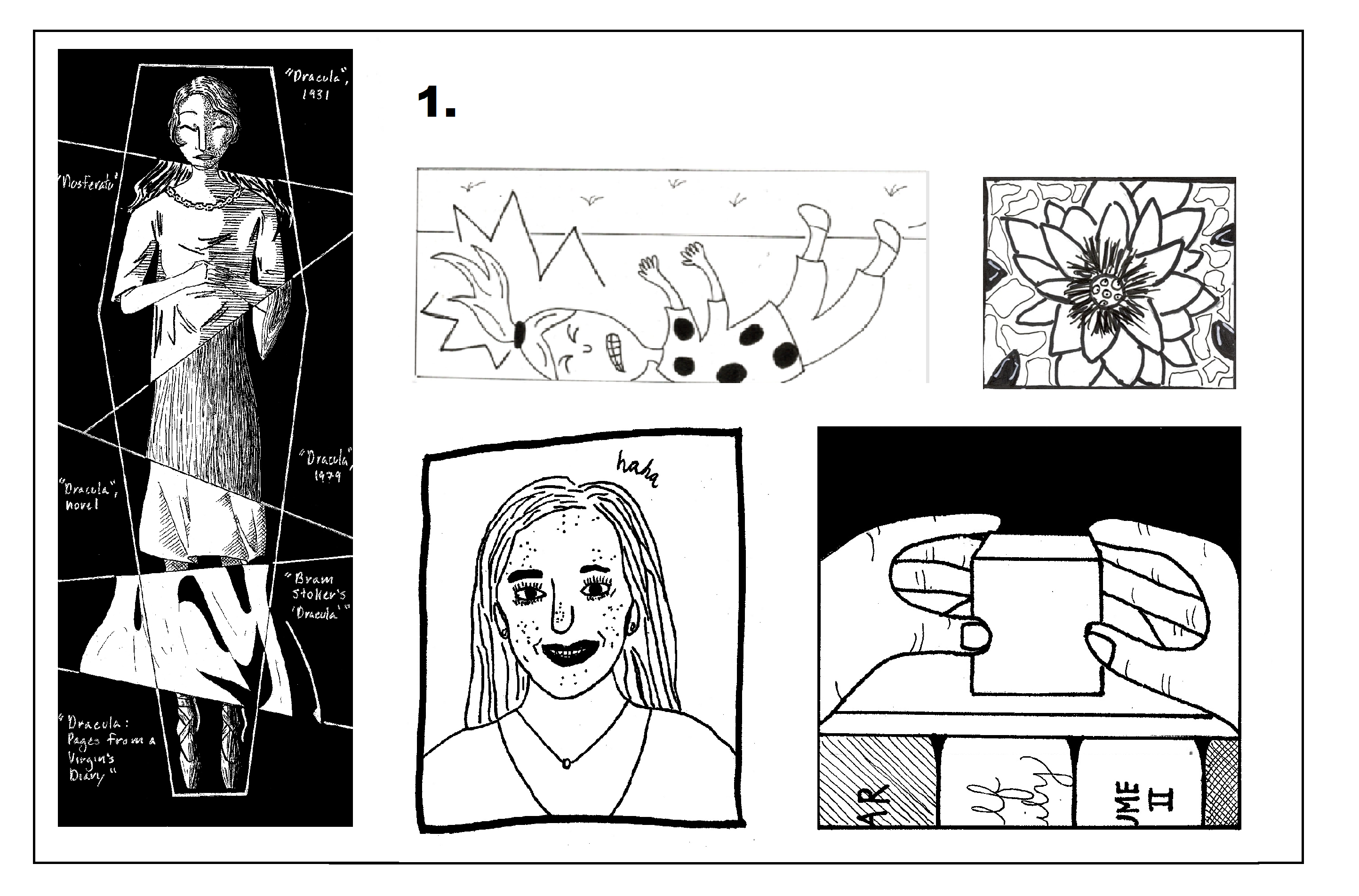
For Creating Comics, we included eight example layouts from our students:
1. Emily draws a 5×3 regular grid. The square panels and rigid form echo the repeated image content of the cube on the bookshelf.
2. Mims’ 2×2 grid includes such loose framing lines that it doesn’t have the feel of a regular grid, even though the four panels are roughly identical.
3. Henry draws an irregular 2×3 grid, with the second panel of each row roughly twice the size of the first. Also notice how the gestalt effect of the descending staircase in the second panels effectively hinges them into their own column despite the Z path layout.)
4. Daisy’s layout is irregular, with three rows of varying heights and unframed image content and words in the horizontal gutters. The first two rows are divided into panels, including an overlapping, circular one, while the single frame of the third row encloses three images.
5. Maddie’s regular three-row layout consists of a full-width panel at the top and bottom and a middle row of three equally sized panels. Rather than creating gutters, Maddie uses a single frame line between images, pulling the underwater content closer together.
6. Though Katie’s images are all unframed, they suggest a four-row layout divided into two and three panels each. The absence of frames parallels the absence of a definite reading path since the top caption suggests a thematic but not necessarily sequenced connection between the images. The character may have experienced the story content in any order, and so the viewer can too.
7. Coleman draws a regular four-row, with two panels divided equally in half, and the two full-width panels feature vertical caption boxes at opposite edges. The four other horizontal captions boxes mirror each other too, creating an orderly quality to the overall layout—a sharp contrast to the disorder of the family trauma building in the story. 8. Anna’s two-page spread was inspired by the center fold of Alan Moore and Dave Gibbon’s “Fearful Symmetry” in Watchmen #5 (1987), with their four irregular columns creating an N path. Although the juxtaposed images of the firing gun appear to take place within a second of each other, the middle gutter actually hinges two different races months apart, making the two arms only thematically recurrent since they presumably belong to two different people.
We also included four pages with reading paths that avoid standard Z and N paths:
Although the first page features a regular 5×3 grid, Grace avoids a Z-path by using gestalt hinges to pull the eye along an alternating path created by the abstract leaf shapes that move first left-to-right but then right-to-left as they descend the page.
The second page could be read as three rows, but Leigh Ann’s image content produces no hinges, allowing the eye instead to wander freely and so in no set order and reading path.
The third page has no path either, but Katie draws no panels but instead a set of unframed images that makes the absence of an order immediately apparent.
Readers will likely attempt to find a reading path for Leigh Ann’s images in the fourth page, but Chris’s seemingly three-dimensional layout also resists any clear order.
In Chapter 3 of The Comics Form, I also discuss layout in terms of what I term “pseudo-depth:”
“While representational images often create an illusion of three dimensions within a story world, works in the comics medium also often rely on an additional illusion of depth produced by images that appear to overlap or rest atop the background of another image or the otherwise unmarked white of a page, with the edges of drawn frames shaping intermediary negative spaces.”
“The pseudo-depth effect is distinct from the illusion of depth produced by most diegetic images through naturalistic techniques such as vanishing points and light-sourced shadowing because the depth appears to be discursive: it’s as if physical card-like images sit atop the actual page.”
“Pseudo-depth is a drawn effect no different from other drawn effects and so is a diegetic quality. However, pseudo-formal details are typically understood to be distinct from the story world of the representational images in the same work. Unless also metafictional, characters in a story are unaware of the nominal manipulability of a pair of seemingly overlapping images, just as they are unaware of the frame edges of seemingly non-overlapping images.”
Pseudo-depth reveals that layout generally is pseudo-formal, because if “a single physically undivided visual field is interpreted as multiple images, the juxtaposition cannot be defined formally.”
“The pseudo-formal effect is so pervasive, Chute describes drawn frames as if they were physical boundaries, asserting that “comics claims and uses the space surrounding its material, marked frames in a way that, say, painting cannot” (2010: 8). Painting, however, can claim and use interior space in exactly the same way as works in the comics medium; the only “material” frames are the edges of the page or canvas.”
Consider two examples of image arrangements that use actual depth:
“Donald Baechler’s 2000 Cone (A Feat of Strength) includes over a dozen images on separate sheets of paper affixed to a canvas with a painting of an ice-cream cone placed on top of them. The juxtapositions do not create pseudo-depth since the overlap of collaged materials is actual. The ice-cream cone and other images are physically layered and so have actual rather than illusory depth.”
“Frank Santoro’s 2019 Pittsburgh pushes the technique further, using thicker tape and overlapping cut-outs affixed to what appears to be yellow sheets of warped and wrinkled paper.”
But when I copy and paste photos of Santoro and Baechler’s art here, the reproductions of course have only pseudo-depth:
This differs from artists working in the comics medium who instead draw pseudo-depth effects. Julie Maroh draws her protagonist as if curled atop an otherwise traditional layout of panels in Blue is the Warmest Color (2010), and Kristin Emanuel draws a coffee stain as if it were on the surface of the other artwork in “Mothra x Godzilla” (2021).
And if you’re interested in even more layout examples, here’s the original 2015 version of this blog (apologies for erratic sizes and expired links):
The downside to teaching a course on comics is discovering that no textbook quite matches the way you want to teach it. The upside is writing the textbook yourself. And so here’s the first draft of an intended series of “Analyzing Comics 101” blogs. My actual course is called “Superhero Comics,” but I’m hoping this will be useful to other students, teachers, fans, etc.
So here goes . . .
ANALYZING LAYOUT
Layout: the arrangement of images on a page, usually in discrete panels (frames of any shape, though typically rectangular) with gutters (traditionally white space) between them, though images may also be insets or interpenetrating images. Page layouts influence the way images interact by controlling their number, shapes, sizes, and arrangement on the page, giving more meaning to the images than they would have if viewed individually. Layouts are the most distinctive and defining element of graphic narratives.
Layouts tend to be designed and read in one of two ways, in rows or in columns.
Rows: panels are read horizontally (from left to right for Anglophone comics, but right to left for Manga).
Regular grid (2×2, 2×3, etc.; 3×2, 3×3, etc.; 4×2, 4×3, etc.): rows are divided into the same number of panels, and panels are the same size and shape. 3×3, 3×2, and 4×2 are the most common regular grids.
Regular 3×3:


Regular 3×2:


Regular 4×2:

Regular 2×3:

Regular 2×4:

Regular 4×3:

Regular 3×4:

Regular 4×4:

Irregular grid: rows are divided into the same number of panels, but panels are not the same size and shape.
Irregular 3×2




2-row, 3-row, 4-row, etc.: rows are divided into a different number of panels. One of more rows may feature a full-width panel extending horizontally across the whole page. 3-row layouts are among the most common, followed by 4-row and 2-row.
Regular 2-row, 3-row, 4-row, etc.: rows are the same height.
Regular 2-row:


Regular 3-row:




Regular 4-row:


Irregular 2-row, 3-row, 4-row, etc.: rows are different heights.
Irregular 2-row:



Irregular 3-row:






Irregular 4-row:





Columns: panels are read vertically, from top to bottom. Because of the Anglophone tendency to read horizontally before vertically, columns are less common in Anglophone comics.
Although columns can be divided into grids, row and column patterns are indistinguishable without content to determine reading direction. A 4×2 layout, for example, may be read as four rows divided into two panels each, or it may be read as two columns divided into four panels each. However, because Z-path reading (first right then down) is the norm for Anglophone comics, 4×2 is typically read as a 4-row layout not a 2-column.

Because Anglophone comics are read horizontally before vertically, column grids are limited almost exclusively to full-height panels extending vertically down the whole page to prevent reading path confusion.
Regular column grid: columns are undivided and so are the same size shape as full-height panels.
Regular 1×4 grid:

Regular 1×3 grid:

Irregular column grid: columns are undivided, but they are different sizes and shapes.
Irregular 1×2 grid:

Irregular 1×3 grid:

2-column, 3-column, 4-column, etc.: columns are divided into a different number of panels. To break horizontal reading, a full-height panel often establishes column layout, with a second column divided into multiple panels. 2-columns are the most common column layout.
Regular 2-column, 3-column, 4-column, etc.: columns are the same width.
Regular 2-column:



Irregular 2-column, 3-column, 4-column, etc.: columns are different widths.
Irregular 2-column:


.jpg)

Rows and columns can also be merged by including only full-width panels within a single column.
Irregular 3×1:



Regular 4×1:

Irregular 4×1:



Irregular 5×1:

Regular 6×1:
Combinations: panels must be read both horizontally and vertically, combining rows and columns on a single page.
Combination layouts typically feature one or more paired sub-columns: two side-by-side columns shorter than that page height, usually with the first undivided to establish vertical reading.










A single sub-column, however, does not trigger vertical reading when followed by panels that can be read as rows:

And ambiguous combinations provide more than one reading path:

Horizontal columns: If a row of three or more panels occupies half or more of the page, the panels are effectively columns, though they do not break the horizontal reading path.


Diagonal layouts: panels do not follow vertical or horizontal divisions, and so are neither clearly rows nor columns:





Diagnals may also intersect:

Caption panel: a panel that contains only words. These tend to be smaller, subdivided panels.

Inset: a panel surrounded entirely by another image.




Overlapping panels: a framed panel edge appears to intrude into or to be placed over top another framed panel, with no gutter dividing them.





Broken Frames: image elements of one panel extend beyond its frame into the gutter and/or into the frame of an adjacent panel.



Insets, overlapping panels, and broken frames are often combined:


Interpenetrating images: two or more unframed images with no distinct gutters or borders so that elements of separate images appear to overlap.



Page panel: A page-sized panel, typically visible in the gutters between smaller panels. When white, black, or otherwise uniform, the page panel appears as the page itself and so as a neutral space outside of the actions and events of the drawn images. All other panels are insets superimposed over the page panel. If the page panel includes drawn images, those images should be understood as the underlying and so in some way dominating background element to all other images on the page. If one panel is unframed, its content may be understood as part of the larger page panel.



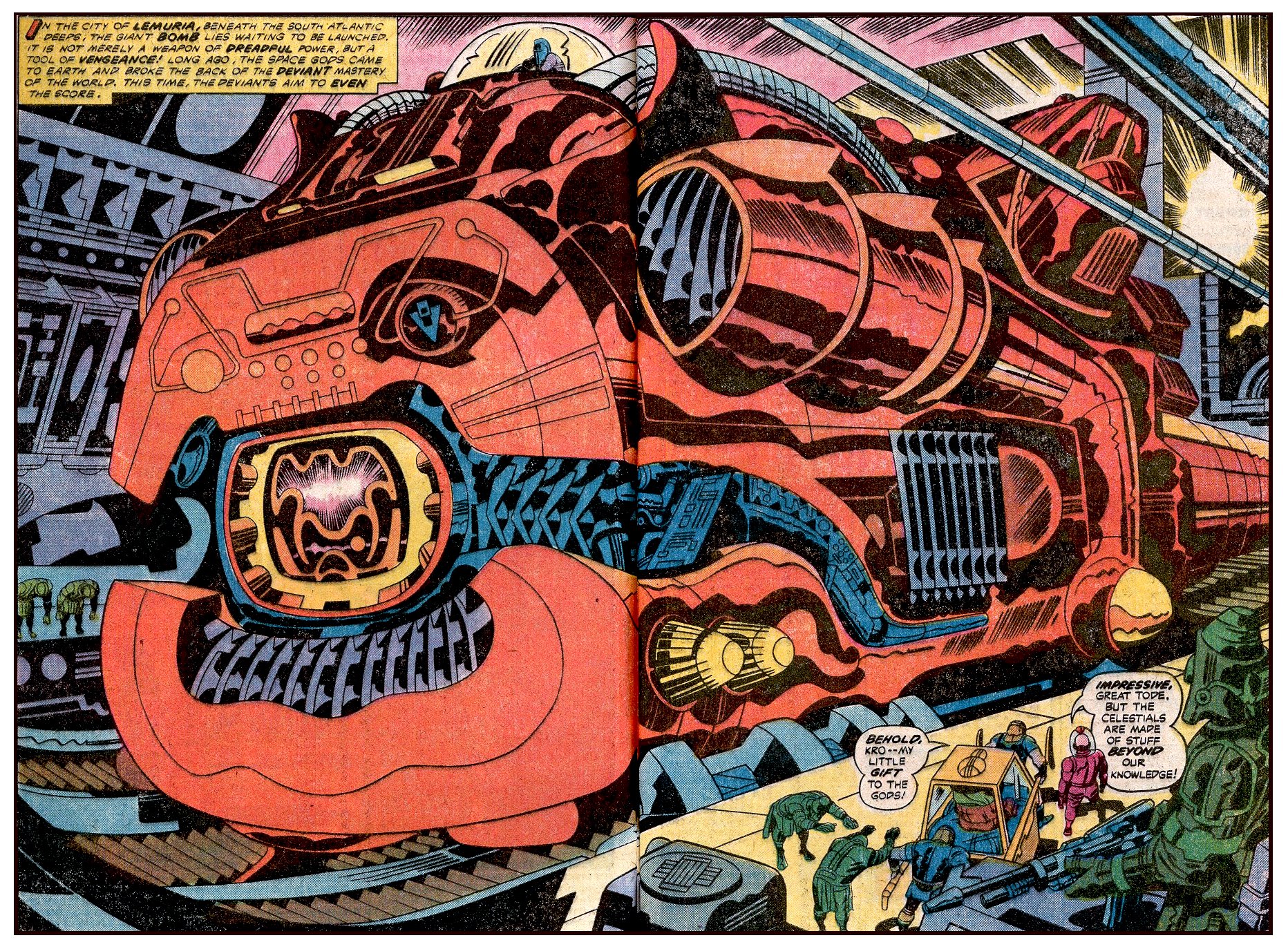
A page panel with no insets and a single unified image is a full-page panel:

A full-page panel with author credits is a splash page.

Two-page panel: two facing pages designed to be read as a unit. A two-page spread are two facing pages not designed as a unit.





Panel accentuation: a panel may be formally differentiated and therefore given greater importance by its size, frame (including shape, thickness, and color, and by being unframed) or position on the page (first, center, and last panels tend to dominate).
Panels accentuated by border shapes:



Base Layout Pattern: a panel arrangement repeated on multiple pages.
Strict: repetitions from page to page contain no variations in a base pattern.
For the Superman episode of Action Comics #10, Joe Shuster uses a strict 4×2 regular grid, as does Fletcher Hanks for “Stardust the Super Wizard” in Fantastic Comics #12:



Flexible: some variations, especially through combined panels and divided panels. Often the base pattern is only implied.
Watchmen is the best known example of a flexible 3×3 regular base:







Comics more often use a flexible 3-row regular base. Steve Ditko fluctuates between rows of three and two panels in Amazing Spider-Man:

 .
.




Open: no base pattern.
The Avengers #174 fluctuates between 3-row and 4-row layouts.
Regular 3-row:
S(5dhqryzjtk4qcdgjv1lbpdjy))/superhero-library/Img/Pages/A1/A1-174-page-004-l.jpg)
Irregular 4-row:
S(5dhqryzjtk4qcdgjv1lbpdjy))/superhero-library/Img/Pages/A1/A1-174-page-003-l.jpg)
Regular 3-row:

Irregular 4-row:

Regular 3-row:

Irregular 2×1:

If more than one arrangement repeats, each pattern may be distinguished descriptively (3×3, 2-column, etc.) or by chronological appearance (layout A, B, C, etc.). Pages that repeat earlier layouts may be said to rhyme. A comic book’s page scheme may be analyzed for layout repetitions, creating a page scheme. But let’s save that topic for later . . .
.
Tags: breaking frames, columns, comic book pages, grids, gutters, insets, layouts, panels, rows
- 2 comments
- Posted under Analyzing Comics 101