April 29, 2024 New Paper is Skin
In an interview with Hilary Chute, Allison Bechdel said “paper is skin” (Chute 2011: 112). Since she also said ink is blood, the metaphor doesn’t seem to be intended racially. Bechdel’s not saying white paper is White skin. However, her approach to color in her 2021 The Secret to Superhuman Strength both literalizes the “paper is skin” metaphor and illustrates its racial complexities.
Bechdel’s first memoir, Fun Home, includes shades of blue added to her black line art, creating gradations without denoting hues. The effect is similar to grayscale art, since everything colored blue isn’t meant to be actually blue in the story world.
Her second memoir, Are You My Mother?, combines grayscale and shades of red, again leaving actual hues unknown, while emphasizing thematic connotations: the previous blues for her father are replaced by pinks in her mother’s story.
For her third memoir, Holly Rae Taylor, Bechdel’s personal and artistic partner, painted Bechdel’s line art in a range of mostly primary colors that appear to directly represent the colors of their subject: Bechdel’s red shirt, for example, is both discursively and diegetically red.
The same is not true of skin.
Taylor uses a light blue for facial shadows but otherwise leaves skin areas the unmarked color of paper. Because she applies the norm to all characters regardless of race, page whiteness represents all skin colors. While that’s a norm in black-and-white comics, the approach is unusual in color art, giving page whiteness the ability to represent multiple diegetic colors only when representing skin. Other instances of unmarked negative spaces within images represent only white or lightly colored objects.
Bechdel’s cast of characters is predominantly White, so the representational tension is rare and occurs only when depicting potentially dark-skinned characters.
At roughly the midpoint of the narrative, Bechdel’s narrator describes feeling “a hand grope my butt” in a subway entrance, later describing the “young man” as someone who “had clearly been [fighting] all of his life” after he returns Bechdel’s ineffective punch with a literally colorful “SOCK!” (109-110).
Setting aside the potentially racialized assumption about a life of violence, the two-page sequence includes six recurrent images of the “young man” whose features contrast Bechdel’s style of representation for herself and Taylor.
Where Bechdel typically draws mouths as single straight lines and sometimes dots, the man’s mouth consists of three lines, each conveying more realistic shapes of his lips. Rather than a variation on Bechdel’s simplified two-sided nose triangle, the curving lines of his nose also suggest nostrils, and his hair is tightly curling black lines in contrast to Bechdel’s solid black hair shape. Bechdel represents his Afrocentric features naturalistically and so in visual opposition to her slightly more simplified and exaggerated cartoon style.
That contrast is contradicted by the figure’s non-naturalistically paper-white skin, which viewers presumably interpret as representing a different color than Bechdel’s and Taylor’s paper-white skin.
Before his entrance, page whiteness could be understood to represent only light colors, including not only White skin but Taylor’s indeterminate but apparently light hair color, which, like her skin, she leaves uncolored.
The rule is violated during the two-page scene if his skin is understood to be some darker shade of brown, which Bechdel’s rendering of Black phenotype suggests. Understanding his skin to be a beige similar to Bechdel’s disrupts that phenotype, making his character not only racially ambiguous but contradictory.
Whether or not Bechdel and Taylor intend that effect, it’s produced by the white paper.
After drafting this post as a chapter subsection for my work-in-progress, The Color of Paper, I noticed a further complication of the color art:
Taylor visually casts the “young man” as the protagonist.
For almost all other scenes, Taylor paints Bechdel in red and blue, beginning with the opening pages. But in the subway sequence, Bechdel enters in a very light pink, and the “young man” in her standard colors.
Keeping in mind that the memoir is titled The Secret to Superhuman Strength, this is standard superhero differentiation. Stan Goldberg, Marvel’s primary colorist during the 1960s, told an interviewer:
“I always used red, yellow, and blue for the super-heroes. Green, browns, shades of red, and purples were the colors I saved for the villains. It was a formula, and it worked. The colors I picked for the villains made for a better contrast with the heroes. I certainly didn’t want to use the same colors for the villains that I used for the heroes, because when they came in contact with each other, it’d have been harder to visually separate them” (16-17).
Taylor doesn’t paint Bechdel as a green or purple villain, but her colors do disrupt the usual dichotomies during the center scene of the memoir. The literally white-skinned Black man who groped and then punched Bechdel’s White and literally white-skinned character is visually separated by the same Superman-evoking red-and-blue color design previously assigned only to Bechdel.
Tags: Allison Bechdel, Hilary Chute, Holly Rae Taylor, Stan Goldberg, The Secret to Superhuman Strength
- Leave a comment
- Posted under Uncategorized
April 22, 2024 Retconning Law
I spent seven hours in England earlier this month, zooming to the “Literatures and Laws Online Symposium” at Bournemouth University. I had the pleasure of presenting an extremely condensed chapter from Nat Goldberg’s and my forthcoming book, Revising Reality. Fifteen minutes is tight, but I covered the basics of how the term “retcon” has recently entered the U.S. legal system and how the concept of retconning has always existed in it. In other words, “Rectonning Law” retcons retconning into law.
Instead of writing my talk, I’m uploading my slides — which I think is the same thing. To me, the challenge of presentation slides is streamlining them to the sweet spot of succinct and sufficient: a viewer should almost be able to follow the whole argument without the distraction of my yammering voice. Almost. In this case, let me explain the color coding: retcons are in green, and rejects (of retcons) are in red. Sequels are also in red because retcons are often rejected because they’re read as sequels.
The virtual Q&A is ongoing, so contact me anytime.
Any questions? Email or read the long version, AKA “Chapter 5,” in Revising Reality, due out next month.
Tags: "Literatures and Laws Online Symposium", Bostock v. Clayton County, Bournemouth University, Columba v. Heller, Dan L. Burk, Dobbs v. Jackson Women's Health Organization, Gogel v. Kia Motors, Ilya Somin, Jeffrey Zeman, Mapp v. Ohio, Marbury v. Madison, Nat Goldberg, Northeastern Freethought Society v. Lackawanna Transit System, Norton v. Shelby County, Revising Reality, Robert Thomas, Russell Sandberg, U.S. v. Bryant
- Leave a comment
- Posted under Uncategorized
April 15, 2024 Blue May No Longer Be the Warmest Color
I checked my old syllabi, and Jul Maroh’s Blue is the Warmest Color is tied for my most-taught graphic narrative. Beautiful Darkness will likely move to a lone number one slot next time I teach Intro to Graphic Novels though, because my current class has convinced me to retire Blue is the Warmest Color.
First, a quick author update:
The novel was first published in 2010, and Maroh revealed that they are non-binary in (I think) 2022. Their various publishers are still catching up — most distressingly their English-language publisher, which means Maroh is still being dead-named on some of their covers.
If you’re curious, you can track the evolution of their first name from its original appearance, to its contracted abbreviation at their former blog, to its current non-abbreviated “Jul.”
The author’s gender identity doesn’t excuse the catastrophe of the 2013 film adaptation by Abdellatif Kechiche.
I show the trailer in class, while discussing Laura Mulvey’s 1975 classic essay on the male gaze.
I share Maroh’s critique too:
“It appears to me this was what was missing on the set: lesbians. I don’t know the sources of information for the director and the actresses (who are all straight, unless proven otherwise) and I was never consulted upstream. Maybe there was someone there to awkwardly imitate the possible positions with their hands, and/or to show them some porn of so-called “lesbians” (unfortunately it’s hardly ever actually for a lesbian audience). Because — except for a few passages — this is all that it brings to my mind: a brutal and surgical display, exuberant and cold, of so-called lesbian sex, which turned into porn, and me feel very ill at ease.”
I also share Maroh’s thoughts about the novel’s intended audience:
“I didn’t make a book in order to preach to the choir, nor only for lesbians. Since the beginning my wish was to catch the attention of those who:
“–had no clue
“–had the wrong picture, based on false ideas
“–hated me/us”
And that’s when class discussion moved in an unexpected direction.
The room coalesced around three central critiques.
First, the age difference between the characters begins their relationship with an imbalanced power dynamic. When they meet, Clementine is 15, and Emma is in college. They have sex for the first time when Clem is 17. Someone googled “age of consent in France” (it’s 15), but that defense felt (literally) legalistic.
I thought discussion of the second half of the novel would soften the criticism. I was wrong. Yes, they’re older (Clem is 30 by the end), but the room felt the relationship remained fundamentally co-dependent. They were described as addicts, and when Clem is without Emma, she becomes literally addicted to a (substitute) drug.
Third critique: the relationship seems much more about physical sex rather than emotional depth. Given the “explicit sex” content warning I put on my syllabus, it’s hard to argue against that.
I suggested that all of the critiques may have more to do with rejecting romance genre tropes (love at first sight, I can’t live without you, etc.), but that only reinforces the fact that Maroh employs them. I also pointed out that a lot has changed since 2010. But, again, that only reinforces the fact that it’s 2024.
So now I have to ask myself: Why have I taught the novel so many times?
It may sound superficial, but I love its formal approach to layout. Not just in the abstract, but how Maroh employs layout effects to express her characters’ emotional lives, complexly merging form and content.
Also, it’s a lesbian romance.
The combination seemed ideal to me. Still does. Though now, yes, I also fully acknowledge that imbalanced power dynamics, emotional co-dependence, and an overemphasis on sex are all traits of an unhealthy relationship. They always were, but I previously ignored them as less significant genre qualities, content to focus instead on how the novel flouted the primary romance trope of heterosexuality.
After drafting this post, I reported the class discussion to one of my English department colleagues and visiting novelist Sarah Thankam Matthews (whose All This Could Be Different I’m dying to read as soon as I clear my digital desk of final papers and exams, but whose short story “Rubberdust” you should read right now). They were both describing similar class discussions, alarmed by what they called the legalistic reaction of students objecting to the sexual behavior of fictional characters on ethical grounds. I would need more data to speculate on how widespread the trend is or isn’t, but it sounded like they’d both been eavesdropping on my comics class.
But one more unexpected turn: on the last day of class I asked the room which novels they recommend I keep or replace, and several students (including two who were among the most adamant in their critiques) lobbied to keep Blue is the Warmest Color on my future syllabi. Yes, the relationship is problematic, but they found it engaging despite — and possibly because of — those problems. In short, they really enjoyed analyzing the novel so thoroughly, something its flaws encouraged.
Meanwhile, their top two must-keeps were happily the same as mine:
Tags: Blue is the Warmest Color, Jul Maroh, sarah Thankam matthews
- Leave a comment
- Posted under Uncategorized
April 8, 2024 The Expanding Speech Balloon
First a quiz.
Each of the following images includes one or more speech balloons. What do the images mean?
1.
2.
3.
4.
5.
6.
Before I give the answers, here’s a micro-history of the speech balloon.
In his unexpectedly canonical The Lexicon of Comicana (1980), cartoonist Mort Walker categorizes speech balloons as a kind of “fumetti” (Italian for “clouds” or “smoke” though Walker says “balloon”): “the things that float above a character’s head and contain what he’s thinking or saying.”
But the convention dates back at least to medieval manuscripts, AKA “speech scrolls.”
Standard-looking speech balloons predate the comics medium too, especially during the nineteenth century. Here’s an 1860 editorial cartoon featuring Abraham Lincoln:
The speech balloon took hold in the comics medium as the comics medium took hold in the 1890s. Richard Outcault’s Yellow Kid provides a transitional example, with the Kid’s shirt functioning as a speech container too:
The convention was so prevalent in 20th-century comics that in 2000 philosopher David Carrier used it as the key to his definition: “a narrative sequence with speech balloons.”
Carrier is wrong (some comics don’t include speech balloons), but the convention remains prevalent in comics and — the point of this blog post — increasingly outside of them.
And not just speech balloons, but their paradoxical sibling: wordless speech balloons.
Based on Walker’s definition, a wordless speech balloon should communicate only one thing: that a character is speaking. But Walker also illustrates how the lines that construct the balloon convey additional information.
Remove the words, and the images still convey much of the same meanings:
All of the examples from the opening quiz are wordless too, but their meanings are more complex. Each also illustrated an article from the New York Times.
1.
Gabriel Carr’s illustration for Art Cullen’s “We Were Friends for Years. Trump Tore Us Apart.”
2.
Nathalie Lees’ illustration for Catherine Pearson’s “It’s Tough to Talk to Your Partner About Sex. Here’s How to Start.”
3.
Doug Chayka’s illustration for Carl Zimmer’s “A.I. is Learning What It Means to Be Alive.”
4.
Brian Rea’s illustration for Courtenay Hameister’s “We Were the ‘Fat Couple’?“
5.
Nicolas Ortega’s illustration for Jancee Dunn’s “8 Things You Should Never Say to Your Partner.”
6.
Nicolas Ortega’s illustration for Jancee Dunn’s “How to Bargian Like a Kidnap Negotiator.”
While each image illustrates its article’s core idea well, all six speech balloons share two other qualities: they were all published between December 2023 and March 2024, and they’re all objectified.
I borrow the term from comics philosopher Roy T. Cook’s 2012 essay “Why Comics Are Not Films: Metacomics and Medium-Specific Conventions”:
“A balloon is objectified when it is placed in such a way as to force the reader to interpret the balloon as part of the physical universe inhabited by the characters and the objects depicted …”
I’m leaving out Cook’s final phrase, “in a particular panel,” because the above examples are from the New York Times, which is not a comic, and so the objectified balloons do not appear in comics panels.
The fact is significant because Cook also argues that speech balloons, when they appear in a medium other than comics (such as film), “are a non-standard feature, typically functioning as an explicit reference to comics.”
That was twelve years ago. Based on the six examples appearing within a very recent four-month period, the speech balloon may no longer be primarily identified as a comics convention.
Speech balloons may just be speech balloons.
The best evidence for that claim has been around since 2007 when Apple released the first iPhone. The designers used speech balloons for texting.
They added thought-balloon reactions in 2016.
Perhaps most definitively, the identifying symbol for texting is a wordless speech balloon:
Though it might be debatable whether a text screen is in the comics form, your phone is definitely not in the comics medium. I also seriously doubt you think at all about comics while texting.
That’s because speech balloons have expanded beyond them.
After drafting the above, the New York Times ran another more complex example. Erik Carter’s illustration for A. O. Scott’s “Like My Book Title? Thanks, I Borrowed It” includes animation as the three-panel row spins bodies behind Walt Whitman’s head and speech balloon.
Here are three snips, the middle one caught mid-motion:
Though in this case we can restore Cook’s phrase “in a particular panel,” I don’t think Carter’s panels evoke comics panels, which conventionally include a vertical gutter between them. The animation further reduces a sense of the image “functioning as an explicit reference to comics.” Though the balloons aren’t objectified with the same three-dimensional techniques as the first six examples, the animation does create the illusion of two surfaces, with the heads and speech balloons placed “above” the moving background, which means the overall image still creates a three-dimensional effect.
Now I need to post this before the speech balloon expands again.
Tags: Brian Rea, Doug Chayka, Erik Carter, Gabriel Carr, Nathalie Lees, Nicolas Ortega, Roy Cook
- Leave a comment
- Posted under Uncategorized
April 1, 2024 Resurrecting the Zombie Life
My zombies are back and coming to campus.
After a pandemic-related online preview in 2020, the play world-premiered at Richmond’s Firehouse Theatre in 2021, was restaged in Williamsburg with a new cast in 2023, and now appears in Lexington on April 6 for the first time before returning to Williamsburg for a performance the following weekend.
I loved the first performance (and wrote about it here and here), but I love the current production even more — in part because we condensed the zombies from a horde of five to a cohesive team of four, and this round we really figured out who the therapist leading them is all about. The action scenes are tighter too:
A local reporter asked me some questions about the show, which I’ll share:
- What is The Zombie Life about?
A therapist is presenting a series of seminars encouraging people to become zombies because it’s the best way to avoid the emotional pain of living. As evidence, he tours with a team of trained zombies that he enables to speak and explain to the audience their reasons for converting. Although disturbingly well-intentioned, it’s all a terrible idea – which becomes increasingly obvious as an unplanned convert struggles but fails to adjust to the zombie life on stage during the seminar.
- Why zombies?
The play began as a short story titled “The Zombie Monologues” and consisted of a dozen or so long paragraphs, each from the perspective of a zombie. Zombies are nominally alive but mindless and emotionless, which I imagined could feel like a kind of reprieve from the hard work of living. The point though was that each explanation was gut-wrenchingly wrong, revealing the necessity of struggling as the only way to find any meaning.
I began turning that disconnected series of textual monologues into a play with my sister, who is a dancer, dance instructor, choreographer, and now director. We first had to figure out why the free-floating monologues existed, which made us invent the new character of the tragically wrong-minded therapist. And the necessity of plot made us create the audience member who unexpectedly steps forward and converts at the start of the play.
At a personal level, our mother had recently died of Alzheimer’s. I’d been visiting her Williamsburg nursing home almost monthly for several years, which also kept me in touch with Joan. I was worried that we would drift apart without the struggles of taking care of our fading mother keeping us connected. A play collaboration was my solution. Probably any play would have been fine, but maybe it’s more than coincidence that we settled on one about grief.
- It’s being performed at a college — where a lot of people struggle with their mental health, especially after the pandemic. How might your play resonate with students?
My anxiety is that the therapist’s surface message – which is essentially an endorsement of suicide – could be mistaken as sincere and actually convincing. The goal is overwhelmingly the opposite. Each zombie has made the most horrific and irreversible mistake possible, and though they think their reasons justify their giving up, the point is to reveal the absolute need of struggling despite all the pain it requires. It’s an anti-suicide message presented as a horrifyingly flawed pro-suicide message.
- What do you hope the audience will take away?
I want them to feel uncomfortable while watching the play. I want that discomfort to release itself in laughter, tears, and occasional flinching while in the theater. Afterward, I hope the discomfort lingers and haunts in productive ways. Maybe they will keep thinking about the characters’ rationalizations. Or maybe just the emotions of the experience will continue to resonate as they reenter their lives just a little less zombie-like.
I wasn’t asked, but I’m also really happy about my redesign of the poster art:
My original version was fun, but also cluttered and less clear in tone:
Apparently, the more you work at something the better it gets. And that’s not a bad description of our zombies either. Unlike TV zombies (though, yes, I’m somehow still watching The Walking Dead spin-offs), our zombies get a second chance at life.
Tags: Aura Curiatlas physical theatre, Firehouse theatre, Joan Gavaler
- Leave a comment
- Posted under Uncategorized
March 25, 2024 Fear of a Black Phenotype
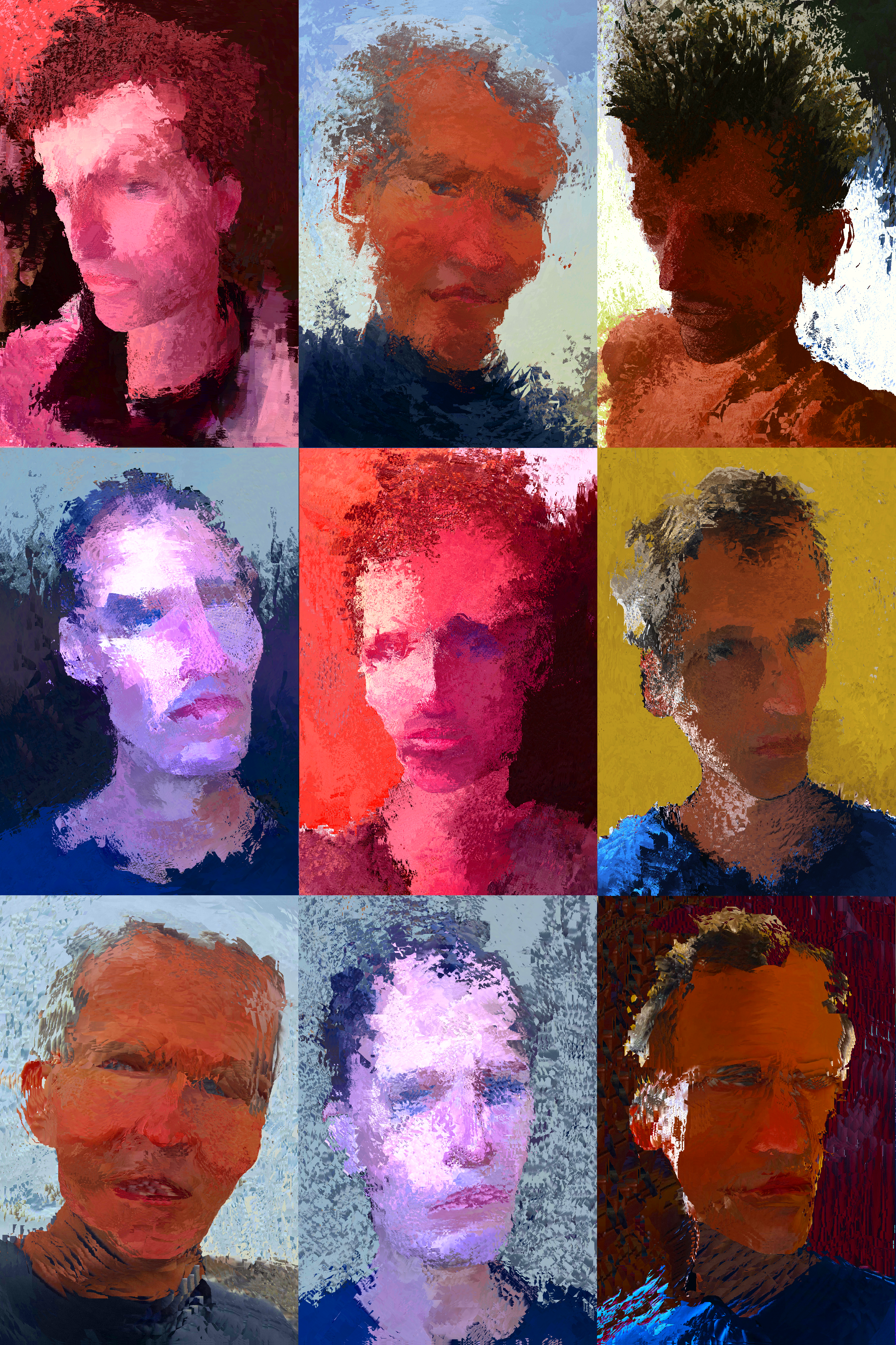
This image makes me a little nervous. I created it through an idiosyncratic digital process, where the final image is largely unrelated to the initiating set of marks, and no clear authorial intention controls the outcome. In other words:
I didn’t set out to draw a Black woman.
That I think (and think others will think) it’s a drawing of a Black woman makes me a little nervous — because so much of the history of white artists depicting Black people is horrific, and the image places me in that history.
But if my authorial intention doesn’t make it a drawing of a Black woman, what, if anything, does?
I think (and I think others will think) it resembles a Black woman. Resemblances is distinct from racist caricature, but it’s still problematic since the image isn’t of and so doesn’t resemble any one specific person who happens to be Black. It’s an invented image, and so for it to resemble “a” Black woman, Black women would have to have some common appearance that the image somehow imitates.
Setting aside the considerable issues of gender and focusing just on race, the image would have to resemble a Black phenotype.
In 2022, I received a reader’s report for an essay submission, “Reading Race in the Comics Medium,” that I’ve since revised and was just published in Closure #10. The reader reported:
“You must take into account how logics of race inform linguistic constructions, while also bearing in mind that racial phenotype is a very, very real thing. You seem to express tacit reservations about its existence … It is a very well-established and researched fact that Black phenotype is real, and consequential – even deadly – in white supremacist systems.”
I think the reader misread me. (The essay draft discussed, among other things, how men with Black phenotype receive harsher sentences and the specific attributes of noses drawn to represent Black faces.) But it also seems likely to me that I indirectly and unknowingly communicated, not a tacit reservation about the existence of Black phenotype, but a discomfort with talking about it. In other words:
Black phenotype makes me a little nervous.
And that nervousness apparently occurs whether I’m addressing the subject in words or image.
Being a little nervous isn’t a problem, especially if the nervousness results in my being more careful. As I’ve mentioned in previous posts, I’m working on a book manuscript tentatively titled “The Color of Paper: Representing Race in the Comics Medium.” Tacit reservations or not, I’m drafting a section about Black phenotype. It helps that I’ve been exchanging work with Jo Davis-McElligatt.
Here’s a passage I’ve been working on:
In her essay “Black Looking and Looking Black: African American Cartoon Aesthetics,” Joanna Davis-McElligatt uses the term “Black phenotype” three times. Though the phrase may communicate an immediate surface meaning (brown skin, black tightly curled hair, lips larger and nostrils wider than typical of non-Black people), no phenotype can simply be “Black” because phenotypes do not match racial categories. “Phenotypic traits have been used for centuries for the purpose of racial classification,” explains John H. Relethford, but “the boundaries in global variation are not abrupt and do not fit a strict view of the race concept; the number of races and the cutoffs used to define them are arbitrary. The race concept is at best a crude first-order approximation to the geographically structured phenotypic variation in the human species” (). As a result of that crudeness, the term’s adjective-noun combination is oxymoronic. “Phenotype” references physical qualities and “Black” references a socially constructed category, resulting in the impossibility of socially constructed physical qualities. To avoid that extrinsic-intrinsic contradiction, “Black phenotype” could mean physical qualities belonging to members of a socially constructed racial group. While technically accurate (group members necessarily have physical qualities), the phrase implies a unique subset of physical qualities that is consistent across members and therefore ultimately defining of the group – which then redefines “Black” as that set of physical traits and redefines “race” as not a social construction. To avoid that essentialist definition, I understand “phenotype” to mean: physical qualities perceived as belonging to members of a socially constructed racial group. The perception may be by members, non-members, both, or some combination, and the perception is always socially constructed. Since an individual whose appearance does not match a Black phenotype may still be Black, racial constructions also extend beyond phenotypes to include socially constructed perceptions of other qualities (such as speech, clothing, names, and social environment). Davis-McElligatt therefore references an artist’s rendering of a character’s “Black phenotype—his Black curly hair, dark eyes, rich brown skin, and wide nose and lips” and lists such “portrayals of Black phenotype” as distinct from both “Black expressive culture” and “the conventions of Black being,” as well as distinguishing “Black phenotype, or looking Black” from “Black behavior, or acting Black.”
This next bit may end up on the cutting floor, but it still seemed worth drafting:
My white phenotype includes beige skin, blue eyes, brown hair, a thinner than average nostril width, and smaller than average lip size. Distinguishing qualities of my white expressive culture, conventions of white being, and white behavior are too numerous and complex to easily list – though all align with my phenotype, and so a visual depiction of my phenotype may be sufficient to evoke them.
Weaving back to my digital art, I created this last image shortly after creating the image at the top of this post, using the same emergent process I described there.
I think it’s a drawing of a white person.
Is it?
Tags: Joanna Davis-McElligatt, reading race in the comics medium, the color of paper
- Leave a comment
- Posted under Uncategorized
March 18, 2024 The Strange Invisibility of a Black Kat in Front of a Black Sheet
I taught George Herriman’s Krazy Kat for the first time last semester to my advanced comics class. It was also the first time I came across the Sunday comic published in the San Francisco Examiner on July 11, 1919. I now plan to include it in the first chapter of my work-in-progress The Color of Paper. Here’s a first draft of my analysis:
Likely the first critic to analyze the series, Summer Baldwin wrote in 1917 that “Mr. Herriman’s medium is the pen and ink sketch,” noting a central contrast: “Krazy Kat is black,” but “Ignatz Mouse is done in line,” and the “other characters are also done in line” (801).
More precisely, Herriman renders Krazy Kat as a tightly cross-hatched and so nearly opaque ink shape, with minimal unmarked page area visible between the figure’s interior black marks, sometimes more lightly in the area of the stomach suggesting lighter fur. In contrast, Herriman composes Ignatz’s head and torso as exterior black contour lines with minimal internal marks delineating three-dimensional features. Ignatz’s limbs, fingers, and tail are single lines.
Other characters, including Officer Pupp, may also include minimal cross-hatching to suggest shadow, including along Pupp’s lower torso creating the impression of a protruding stomach. Herriman likely drew Krazy Kat similarly, what Baldwin terms “in line,” before adding “black” cross-hatching.
Baldwin also notes that Krazy Kat’s “face is white, with two black dots for eyes, and a thick black line for a nose” (801). That “line” is a double line or a circle depending on whether the nose is rendered in profile or as if viewed head-on, and the dots appear at the center of unmarked areas enclosed by two circles. Herriman also draws a backward protruding bow around the character’s neck, which, in Baldwin’s analysis would also be “white” since the two sides of the bow are drawn only “in line.”
The details are significant because the 1919 comic disrupts them.
Officer Pupp announces in the first image: “‘Kats,’ ladies, & gents, is invisible in front of black sheet, especially if they’re black kats.” His hand extends in front of the “black sheet,” revealing that his body is diegetically opaque, though discursively the interior area of his body is the page surface. The page areas visible outside of his body are discursively identical but diegetically distinct, representing either sky or ground depending on whether above or below horizon lines.
In the second image, Pupp instructs Krazy Kat: “Open them eyes!!” and Herriman draws two white circles punctuated with tall black pupil-representing shapes. Herriman does not include Krazy Kat’s “white” face or bow, nor the line-like areas of his stomach normally visible between crosshatches. This is presumably because he has only drawn the character’s eyes. Krazy Kat is not “invisible” because a black body is drawn “in front of” or even discursively surrounded by a black object but because the body is not drawn at all.
When Ignatz hands Krazy Kat what is apparently a glass milk bottle, the object appears to be opaque white in front of the black sheet – though once emptied, the bottle remains opaque white.
Krazy Kat’s crosshatched paw partially blocks the bottle when their body is black, and again as their body grows incrementally white as though filling like a container with liquid.
The filling effect is paradoxical though, since Herriman does not render the liquid pouring through their body, presumably because the body is still diegetically opaque black while discursively it is undrawn and then partially drawn. When fully drawn, Krazy Kat resembles Officer Pupp, both now “done in line.” Krazy Kat, however, stands in full contrast to the “black sheet,” reducing the contour drawing effect. Herriman also crosshatches no shadows within the body, further flattening the image.
When the character drinks from an “INK” bottle, the ink is presumably black, though the bottle is the same opaque white as the milk bottle. The figures also seem to hover several vacillating inches off the ground, and while the other characters and objects (including both emptied bottles) cast crosshatched shadows beneath or beside them, Herriman draws no marks in the areas representing the three-dimensional space before the sheet. The comic offers no diegetic explanation for the impossibilities, adding to the implicit effect of Krazy Kat appearing not diegetically “in front of black sheet” but discursively within a black panel.
The black panel also reveals other of Herriman’s drawing norms.
Though still “done in line,” when drawn diegetically in front of the black sheet, Ignatz’s limbs and tail are not black lines but white ones. Where other “white” objects are rendered by drawing black marks around them, these white areas do not appear to have been drawn directly and so were, prior to the newspaper printing process, initially made with white ink applied on top of the black ink of the black panels. Ignatz’s appendages, being only the width of a line, require contrast to be legible. As a result, since a white mouse is not diegetically invisible in front of a black sheet, the figure’s black lines must become discursively white to remain visible.
Similarly, the zip lines and onomatopoeic “ZIP” within (or diegetically “in front of”) the black panels must be rendered in white too, as when Officer Pupp throws an unidentified white object at Ignatz in the fifth image. Though the object is likely negative space, the motion lines and the lines of the letters were likely rendered in white ink.
The thinness of those lines creates a discursive challenge. In scans of the San Francisco Examiner newspaper page, the lines are either mostly absent or obscured in the digital reproduction process. If absent, then the marks were obscured in the original printing process due to the thinness of the lines. The paper likely absorbed the black ink surrounding it.
Presumably working from either Herriman’s original art or from a better reproduction, the Fantagraphics reproduction of the page includes white motion lines in images five, six, and fourteen. The Fantagraphics edition is also printed on white paper, dissimilar to the gray of the newspaper stock. As a result, the white opaque objects appear discursively white too, and so the milk inside the milk bottle is the actual color of milk. Ignatz and Officer Pupp are also now white – a discursive quality that creates ambiguous diegetic ones. Is Ignatz a white mouse or a gray mouse? Is Officer Pupp a white dog or a gray dog – or a dog of some color not representable in a black-and-white image?
When Herriman later began producing color comics, Pupp is revealed to be wearing a blue uniform. Was his diegetic appearance therefore always blue, even prior to Herriman’s later discursive addition?
Tags: 1919, George Herriman, Krazy Kat, San Francisco Examiner
- Leave a comment
- Posted under Uncategorized
March 11, 2024 Illuminating Layout
I began thinking about comics layout as products of trompe-l’oeil (literally “deceive the eye”) painting techniques in a post last October. I’ve since come across (and then interlibrary loaned) a book that’s taken me further down that rabbit hole. Here are my latest illustrated musings:
In Cultural Techniques: Grids, Filters, Doors, and Other Articulations of the Real, Bernhard Siegert interprets the trompe-l’oeil of seventeenth-century Dutch still life as a descendant of the “hybrid text-image medium” of “the illuminated manuscript page of the late fifteenth and early sixteenth century” (165).
In short, the approaches for painting three-dimensional illusions developed from illustrated books. The role of the surface areas between text, images, and surface edges is especially significant. In the “refashioning of the manuscript page,” argues Siegert, “the border is turned into a space connected to the real space of the reader and the miniature acquires an infinitely receding space of its own” (187).
Siegert’s analysis also describes comics layouts: the gutter is connected to the real space of the viewer, and the panel exists as a diegetic space of its own.
The comics medium did not evolve directly from either the trompe-l’oeil or illuminated manuscript traditions, but a comics page shares formally similar qualities with both. Since the comics medium exists in a larger visual arts context that follows and therefore is aware of the earlier traditions, direct influence cannot be ruled out, but parallel artistic evolution within historically unrelated book formats is at least as likely.
Either way, the trompe-l’oeil provides a lens for understanding the comics page.
Siegert begins by analyzing works by the mid-1600s Belgium painter Jan van Kessel. His oil-on-copper painting Insects on a Stone Lab depicts a vertical stone slab surrounded by plants and sky. Seigert terms it a “metapainting,” because a portion of the painting’s actual surface is demarked to represents a fictional surface: the “copper plate ended up as a stone slab,” and Seigert calls that area of the painting “a compromise between readability and visibility” because actual surfaces are read and represented surfaces are viewed.
Van Kessel merges discursive and diegetic surfaces similarly in his 1655 Insects and Fruit, but without a representational explanation for the dual surface. Seigert describes the painting’s “ground of opaque white” as “an ambiguous surface” because some of the drawn insects “sit on that ground as if it were a horizontal plane extending backwards into space” and so “are inhabiting the imaginary space within the painting,” while other insects “appear to be using it as a vertical wall” and so “are sitting on the real picture” (169).
Where the first oil-on-copper painting transforms “the ambivalent surface of the copper plate” into a representation, the background of the second painting remains ambivalent, fluctuating between being a diegetic space represented by a discursive surface and being a discursive surface only.
Seigert understands “this space as the result of a conflict between two cultural techniques—gazing and reading,” where the “disjunctive technique of viewing images on the one hand and reading text on the other” creates “a diaphanous zone” that reveals both (169). Regarding illuminated manuscripts of the previous century, Seigert describes the effect as a “self-conscious problematization of the coexistence of two-dimensional writing space and three-dimensional pictorial space” (180). Though van Kessel’s paintings include no text, his canvas surfaces vacillate similarly. The insects painted as if “on” the canvas highlight the actual surface where text would be printed, while the insects painted as if “within” the illusory space of a depicted scene obscure the actual surface.
A prototypical comics page also vacillates, usually with clearly demarked areas. Page surfaces within panel frames are drawn to depict three-dimensional pictorial spaces, and the unmarked areas outside panel frames are understood as actual page surfaces dividing panels as gutters. If text appears in an otherwise unmarked gutter area, the letterforms are understood to be printed “on” the page surface.
Seigert also analyzes earlier works by still-life painter and manuscript-illuminator Joris Hoefnagel.
His 1589 Still Life with Flowers, a Snail, and Insects features a trompe-l’oeil frame engraved with a title and artist name – though of course the words are painted on the canvas surface. The fictional frame appears to be “connected to the actual frame,” placing each still-life object “visually at odds with the painting’s surface” because “it is impossible to say on which level it is located” because it “resides in an impossible space between picture frame and vellum” (172-3).
Hoefnagel’s 1590 Miniature with Snail includes a similar trompe-l’oeil frame painted with roses that “possess a hybrid, metamorphic dimensionality,” because “their stems appear three dimensional, while their blossoms share the bidimensionality of the parchment surface” (171). Seigert sees these “protruding semi-two-dimensional and semi-three-dimensional objects” originating from Hoefnagel’s earlier work in illuminated manuscripts. The “ornate shape of the wooden frames,” he argues, “sprang from writing” as “a calligraphic ornament that has attained object status” (173).
Hoefnagel-like text-containing frames are common in the comics medium, especially for titles and credits. Winsor McCay provides an early example.
The October 22, 1905 edition of Little Nemo in Slumberland includes a drawn frame that appears to overlay the top row, dividing the image into three continuous panels with a title plaque nominally protruding into the viewer’s space. McCay’s drawing style is comparatively simplified, reducing the trompe-l’oeil effect while still establishing its visual logic.
Will Eisner’s The Spirit splash pages are especially well-known for their object-status titles.
Siegert’s “diaphanous zone” was widely popular in Marvel comics, where credits-text areas of splash pages routinely vacillated as on/within surfaces. John Buscema’s The Avengers splash pages from the late 1960s established the norm, both with text ambiguously incorporated into the story world, as well as credit boxes drawn as though physical objects placed on top of the page.
Siegert analyzes further examples.
Regarding Hoefnagel’s folio 37 of Mira calligraphiae monumenta, Siegert pays particular attention to one “tell-tale detail that conjures up the trompe-l’oeil effects and sheds light on the link between the objectification of writing and the ambiguity of the surface”; Hoefnagel paints the representation of a “slit cut out of the vellum of the page into which the stem of the flower has been stuck. This slit appears to turn the two-dimensional page of the book into a three-dimensional object. The two-dimensional writing surface is transformed into an illusionary three-dimensional object that, paradoxically, appears to be resting on itself. The vellum, that is, the carrier itself, into which the line has been inscribed, becomes a trompe-l’oeil: the image carrier steps out of itself to become an image object.” (173)
Hoefnagel’s example is atypical in illuminated manuscripts, and George Herriman provides an atypical example in the comics medium. His October 15, 1920 edition of Krazy Kat includes a tree drawn as though passing through five slits of the kind Siegert describes on Hoefnagel’s page.
Seigert analyzes an additional aspect of Hoefnagel’s folio 37. On the reverse side, the stem “appears to pierce the page and lie on the narrow vellum strip. The shadow of the strip as well as the dark edges of the hole and the small ‘visible’ piece of the stem are the only elements that have been painted on this side” (173).
I am unaware of a parallel example in the comics medium, but Pascal Jousselin does employ the reverse side of a comics page for related effects. Mister Invincible includes a villain able to pass through the physical page of the comic and step into the scene occurring in the reverse panel.
It’s easier to see with isolated panels, and if you image the pages pressed together back-to-back:
Siegert’s analysis of Hoefnagel applies equally to Jousselin:
“Hoefnagel transforms the page itself into an object whose topology oscillates between bi- and tridimensionality …. Not only does the trompe-l’oeil refer to the vellum as the real image carrier … but the very act of turning the page folds the illusion of the three-dimensional stem into the real tridimensionality of space. Here, the trompe-l’oeil invades the space of the observer in a real rather than merely illusory manner. The play of recto and verso enabled by objects such as book pages that can be turned creates an ambivalent threshold zone between imaginary of the image and the real of the reader/observer.” (173-176)
Seigert also describes an Austrian manuscript from the 1500s in which the borders of a double page are “a shelf construction erected on top of a chest,” “the lid of the chest and the shelf compartments are filled” with various objects,” the “miniature itself is a window in the shelf allowing a view into the distance,” and “the shelf’s center window serves a frame for the text” (187).
Shintaro Kago explores related effects five hundred years later:
Rows of rectangular panels generally can be understood as a kind of “shelf construction.”
And when panels are drawn as if overlapping, the page relates to Seigert analysis of the 1515 Grimani Breviary manuscript, by “treating the colored manuscript page itself, which constitutes the background for resting objects, as a flat picture object, the representation of a curvable parchment”; it “effectively turns the material image carrier into a picture of itself” (183), “integrating ontologically heterogenous elements into an apparently homogenous picture object” (187).
There’s plenty more to explore on this subject (Siegert’s casual “metapainting” aside begs for its own chapter), but let me wind down for now with a tentative conclusion:
Since a comics page, like any page or canvas, has no formal constraints but its actual edges, a general analysis must address that openness. Rather than approaching layout as a quality of an isolated medium, understanding comics within the broad field of art history reveals that comics layout shares key features with illuminated manuscripts and trompe-l’oeils. Formally, the prototypical comics page is a rudimentary trompe-loeil.
Tags: Bernhard Siegert, George Herriman, Jan van Kessel, Joris Hoefnagel, Pascal Jousselin, Will Eisner, Winsor McCay
- Leave a comment
- Posted under Uncategorized
March 4, 2024 Possibly the Worst Comic Book Ever Made? (Marvel 1999/1971 White Supremacy part 2 of 2)
Captain America: Sentinel of Liberty #8-9 (April-May 1999) is a useful reminder of how badly the comics production process can go and how remarkable it is that it rarely does. I wrote about #8 last week, but #9 is where things go off the rails.
Mark Waid scripts both issues, Cully Hamner pencils the first, and Doug Braithwaite pencils the second. Switching pencillers mid-story is never ideal, but it’s not uncommon and is typically unremarkable. (Avengers #74 (March 1970) provides an example with John Buscema taking over from Frank Giacoia.)
I would love to read Waid’s scripts to assess where exactly the process broke down. My best guess: the two pencillers worked from each issue’s script independently and simultaneously, unaware of many of the other’s visual decisions. At some point (during inking perhaps) someone must have noticed the incongruities, but the decision was made (presumably by Bob Harras as editor-in-chief) to proceed anyway.
As detailed in last week’s post, Waid introduces Ajanii Jackson in #8. As drawn by Hamner, the Black man appears middle-aged with a handlebar mustache and wears a suit and tie.
I suspect Hamner had Jesse Jackson in mind — especially since Jackson grew in national prominence during the period of the 1971 story arc. Martin Luther King, Jr. selected Jackson as national director of the Southern Christian Leadership Conference’s economic-focused Operation Breadbasket in 1967, and Jackson’s own organization Operation PUSH (People United to Save Humanity) began operations in 1971. Jackson also appeared on William F. Buckley’s Firing Line in October 1971 — when Waid’s imprecisely retconned story appears to be set.
Yet in #9, Braithwaite’s Jackson wears tennis shoes and a t-shirt and appears to be a teenager.
I’ve not seen this sort of contradiction since 1939, in Action Comics #8, where Superman co-creator Joe Shuster first draws a gang of “juvenile delinquents” as though twenty-something hooligans and then later in the same issue as pre-pubescent urchins.
Back in Captain America, the first issue includes a one-page appearance of the Wizard, a seeming KKK reference, but he is instead a bearded and costumed supervillainous inventor who supplies the Sons with technological weaponry while declaring: “I have no interest in your racist agenda or goals, only in your cash.”
The character is not a Waid and Hamner invention. Lee, Lieber, and Kirby introduced the Wizard as an antagonist for the Human Torch in Strange Tales #102 (November 1962), and Lee and Kirby reprised him as an ongoing supervillain in Fantastic Four #36 (March 1965), where Kirby established his appearance with a costume and goatee, which subsequent artists copied.
Including Hamner (though minus the helmet, presumably because the character is not in action but seated at his desk):
Braithwaite seems to draw the same character (also minus the helmet):
Except in the second issue, that bearded and costumed figure is called and behaves as Mason in Waid’s script, and the Mason as physically depicted by Hamner in #8 is absent.
Though Matt Hicks colors both issues, in the first he gives the Wizard a red and blue costume, and in the second a purple and gray one. Previous colorists rendered the costume inconsistently, so neither is definitively accurate or inaccurate. Regardless, it is impossible to account for the contradictions narratively within the single story arc.
It is also impossible to determine how they occurred in the production process. Were the two pencilers working simultaneously and independently, preventing Braithwaite from following Hamner’s character design for Jackson? Did Waid intend for the Wizard to not appear in #9 but Braithwaite misconstrued references to Mason and drew Mason as the Wizard? Was Hicks’s color changes a late attempt to lessen the incongruities, suggesting that the now bearded Mason was not wearing the Wizard costume? Could series editor Matt Idelson not have noticed the errors, or did time or financial restraints prevent Braithwaite from redrawing Jackson and Mason/Wizard?
In a perverse sense, the incongruities are thematically appropriate for a retconning story that disregards the visual representations of the period it claims to integrate. While Hamner and Braithwaite contrast each other’s styles, both equally contrast John Romita Sr.’s, who penciled the 1971 Captain America and the Falcon issues. Romita, for example, rendered Leila tall, large-breasted, impossibly thin-waisted, and with an inches-thick Afro and supervillainously high and curved eyebrows. Hamner renders her with more realistic proportions, but also gives her a close-cropped haircut, low eyebrows, and rounder face.
The uncredited 1971 colorist assigned her standard Black skin, YR3B2, established shortly before the 1970 Sons of the Serpent reprise, but Hicks instead gives all Black characters multi-hued skin for a more naturalistic effect. However, because Hicks assigns all Black characters the identical set of browns, the effect suggests that all Black people literally have the same color skin, an intensification of the earlier Color norm which, because it ignored lighting effects, signaled lesser realism.
Hicks also switches the race of a character between consecutive panels on the opening page of #9. Though perhaps minor in comparison to other incongruities, the error stands out because the character is one of three White men attacking a Black man during a night of riots. When Captain America’s thrown shield strikes one of the men in the face, he is rendered in the same brown as the man he is attacking.
The apparent change in race, while presumably unintentional, mirrors Captain America. Sam Wilson assumes the costume and role after the apparent death of Steve Rogers. When first seen from behind, his skin is covered in red, white, and blue except for his ears—which Hicks, intentionally or unintentionally, colors the same White-denoting light pink as the skinhead attacker he’s punching. After the page turn, Braithwaite fills the full-page panel with Wilson’s Captain America, framed by towering flames lit during the riots in Harlem. Waid’s Wilson declares: “I’m Captain America. Deal with it.” While presumably celebratory in intent, expanding on Wilson briefly wearing the costume in Captain America #126 (June 1970), the image also links a Black Captain American with destructive anger.
Wilson as Captain America gives a speech that inspires the “Harlem activists”: “I will not rest until our streets are safe again! America belongs to all people – not just the White supremacists!” Though Waid presumably did not intend to argue that White supremacists should be accepted as co-owners of the nation, when Wilson’s listeners cheer in response, he wonders: “Huh. Maybe it is the suit …!”
After thwarting the Sons’ plot by battling and freeing Rogers, while also preventing the release of a “bioethnic virus […] engineered to affect only men of color,” Waid’s Falcon concludes the story by telling Captain America from a hospital bed: “I’ve learned a lot […] about the power of the colors. Not the black and the white. … But the red, white and blue.”
That patriotic Colorblindness is complicated by the failure of the virus, which killed not only Jackson, whom Mason/Wizard tested it on, but Mason/Wizard too. Though the failure could be interpreted as a critique of scientifically meaningless racial categories, the reference to “geneticists who’ve been refining sickle-cell anemia for us” suggests otherwise. Either way, the virus was Colorblind too.
However interpreted, the two-issue story arc is probably the worst of the dozen or so Sons of the Serpents tales in Marvel history –which, given the white supremacist subject matter, is a paradoxical compliment.
Tags: Bob Harras, Captain America, Cully Hamner, Doug Braithwaite, Mark Waid, Sons of the Serpent
- Leave a comment
- Posted under Uncategorized
February 26, 2024 Look Black in Anger: 1999 Marvel Retcons 1971 White Supremacy
Late 90s Marvel continuity is the most chaotic of its eight-decade history.
Marvel Entertainment Group filed for Chapter 11 bankruptcy in 1996, which ended when Toy Biz purchased and reformed the corporation as Marvel Enterprises in 1997. During the interim period, Marvel under editor-in-chief Bob Harras outsourced some of its longest-standing characters to other companies and published them under the “Heroes Reborn” banner, later retconning the events as taking place in a pocket universe. According to central Marvel continuity, the primary characters were always the same individuals, despite their not remembering their prior existence until returned to Marvel’s in-house titles the following year (though the numbering of previous titles would never recover).
Some characters, however, were newly created within the pocket universe. James Robinson and Joe Bennett, for example, introduced an alternate version of Sons of the Serpent in Captain America #8-11 (June-September 1997). As some readers may recall, I’ve been obsessively tracking the white supremacist organization’s every appearance in Marvel — which now extends to the multiverse. The newly recreated Marvel corporation created other alternate universes too. A-Next featured an alternate-world version of the Avengers, with an alternate “Soldiers of the Serpent” in #4 (January 1999) and #9 (June 1999).
The new Marvel also reexplored its previous history. Between the two Soldiers of the Serpent A-Next issues, the original Sons of the Serpent appeared in Marvel’s renewed central continuity in the new flashback-focused Captain America: Sentinel of Liberty. Issues #8 and #9 (April-May 1999) were written by Mark Waid and penciled by Cully Hamner and Doug Braithwaite.
The story stands apart as the only one to retcon a Sons of the Serpent story into prior Marvel history, roughly one year after their second appearance in 1970. Since Steve Rogers is employed during the day as a New York police officer and Sam Wilson wears his original green Falcon costume, the episode is set in the summer of 1971, presumably between Captain America and the Falcon #139 (July 1971), when Rogers becomes an officer, and #144 (December 1971), which features Falcon’s new red and white costume.
The timelines don’t match up neatly though. Issue #143 concludes with Falcon and Leila, whom Rogers calls the “militant girl,” kissing for the first time. But Waid’s retconned Falcon calls Leila “my lady,” which presumably should take place sometime after their first kiss.
Yet #144 continues from the same moment, with Falcon next revealing his new costume and ending his partnership with Captain America to focus on his role as a Black superhero fighting specifically for Black people.
In the subsequent #145-148 story arc, Gary Friedrich scripts Falcon’s temporary refusal to leave Harlem and help Captain America in another city. SHIELD leader Nick Fury argues: “I’m fightin’ for the whole country — not just one group of citizens!” and Falcon responds: “Maybe that’s because you’re White, Colonel — and don’t understand how it feels to be on the other side of the color line!” Leila would have been Wilson’s “lady” during this period, not earlier, which contradicts both Falcon’s costume change and Roger’s temporary police job.
I assume Bob Harras had way bigger problems getting Marvel back on its feet to notice let alone care about minor continuity glitches. Waid, who was nine years old in 1971, seems more focused on portraying the period’s politics as seen through Marvel of that time.
Stan Lee and Gary Friedrich’s 1971 scripts focused on racial tensions and the threat of riots—instigated in this case by a masked leader with a Black Power fist on his chest who declares in the chapter “Burn, Whitey, Burn!”: “Brothers, this is the night we’ve been waiting for […] Now is the time to hit the honkies where they live […]!” The leader is soon revealed to be the Red Skull. Lee and Friedrich also portray Leila as disliking Rogers “‘cause you’re White! And you’re the Fuzz!” and calling Wilson “a bigger Uncle Tom than ever” when he insists “revolution isn’t the answer.”
Waid picks up on all of that.
His script features Falcon as narrator looking back an unspecified numbers of years: “Race relations were at an all-time low in NYC that hot June […] We’d been busy all week busting terrorists of all sorts […] Weirdly enough, all our attackers had only one thing in common. There wasn’t a WASP in the bunch.”
The avoidance of a specific year reflects the continuity-challenging narrative effect of superhero characters not aging in sync with a real-world timeline. Though Falcon speaks from 1999, the 1971 events do not feature a Falcon understood to be twenty-eight years younger. More significantly, since Waid makes no reference to the influence of the disguised Red Skull, and penciler Cully Hamner draws Captain America and Falcon preventing an assassination attempt on White mayoral candidate “Hoch” (presumably a variation on Ed Koch, though six years too early) by Black gunman, the story establishes Black men as criminally violent. However, when Falcons points out that “the last eight or nine guys we’ve bagged” are “all Black,” Captain America insists he “hadn’t noticed,” which Falcon believes because: “The only colors he saw were red, white, and blue.” That evocation of Colorblindness-as-patriotism closes the narrative concern.
Waid also evokes Thomas’ 1970 Sons of the Serpent co-leader Dan Dunn (based then on real-world William F. Buckley), now the fictional Carl McDonald, a TV host whom Hamner draws to resemble Dick Cavett. McDonald interviews John Mason, “leader of the White supremacist group formerly known as the Sons of the Serpent,” renamed Sons of the Shield to associate themselves with Captain America because Captain America shows “the people how a White American is a strong American.”
Despite the indirect reference to the 1970 story, in which Sons of the Serpent was a known terrorist organization wanted for the bombing of an office building, Mason is apparently not wanted by law enforcement, and his Sons march openly on streets — though Braithwaite draws them in streets clothes with their new White supremacist shield logo rather than Heck’s and Buscema’s masked Serpent uniforms.
Waid also continues the trope of a non-White character leading or aiding the White supremacist organization. Ajanii Jackson, a Black businessman working for Mason, plants a bomb in the First Baptist Church to cause a riot in an elaborate plot to stage Captain America’s death, making him a martyr to the White supremacist cause, while actually kidnapping him and controlling his mind to train white supremacist soldiers.
Waid appears to be referencing the 1963 bombing of the Sixteenth Street Baptist Church in Birmingham, Alabama. The FBI reopened its cases against two primary suspects in 1997, the same year Spike Lee released 4 Little Girls, a documentary about the bombing.
Hamner draws Jackson seated in a church pew surrounded by ten figures, whom Matt Hicks colors Black, implying a congregation at least four times larger. Hamner draws a silhouetted figure caught in the explosion when Jackson detonates the bomb once at a safe distance, and the legs of a victim wearing torn pink stockings are stretchered into an ambulance afterward. Waid’s Falcon narrates: “It was chaos. Victims everywhere.”
Though drawn without gore, the depiction is outside the norm of superhero narratives, which would typically portray heroes preventing a mass murder rather than using the event as a plot point to initiate the apparently greater threat of a riot when Harlem residents respond by attacking the Sons’ storefront recruitment office.
Waid’s Falcon laments: “But there wasn’t much we could do about the rage.”
Earlier, Captain America considered countering Mason’s claim that he supported the Sons not on principle but “just to ease these racial tensions,” and Falcon met with community leaders to “organize a reasoned, peaceful response” to prevent a non-peaceful one, because, Captain America later shouts at the all-Black crowd, “Mob violence won’t solve anything!” Mason insists the rioters, which he secretly instigated and armed, “proves the destructive rage of the Harlemites cannot be contained.”
Waid, like Mason, uses the fear of Black anger to forward his plot, moving over the murder of dozens of Black church members (Waid’s script never mentions the incident again) to focus on the necessity for Black people to contain their justified rage in order not to aid White supremacy. While this may be true in the contrived story world, the message is directed at actual readers: because White supremacists stereotype Black people as violent and angry, Black people must never be violent and angry or they prove the stereotype true. Alternatively, this is Waid’s understanding of the historical period of the early 1970s, a time when early Sons of the Serpent stories depicted Black anger as detrimental to the progress of Black civil rights. This is the same message Marvel promoted in their 1975, 1991, and 1994 Sons of the Serpent tales too.
The second of the two-issue story features the most extreme narrative incongruities I have encountered in a mainstream comic book. And maybe that’s appropriate for a story about white supremacists?
More on that next week.
- Leave a comment
- Posted under Uncategorized